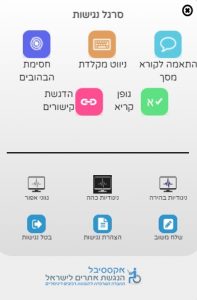
הכירו כפתורי הסיוע בתפריט הנגישות של אקססיבל.
ישנם מאות סוגים של תפריטי נגישות במגוון צבעים, סגנונות, צורות ואנימציות. יחד עם סנונות העיצוב, ישנם גם המון כפתורים בתפריטי הנגישות השונים, שפעם קיימים, ולעתים חסרים. תלוי באיזה תפריט נגישות אתם משתמשים.
עם זאת, חברת אקססיבל שמה לעצמה לייעול התהליכים, ולהפוך את ממשק תפריט הנגישות שלה לתפריט נח, מעוצב, קל ותפשוט לתפעול.
רק רגע לפני שנתחיל חשוב לנו להבהיר: רוב רכיבי הנגישות פועלים רק כאשר מפעילים את הפרופיל המתאים, ובעת שימוש עם הכלים ותוספים המתאימים לנכים, לקווי ראיה, שמיעה ועוד.
אז יאללה, בואו נכיר את 11 הכפתורים העיקריים והחשובים ביותר שהכרחיים להיות בתפריטי הנגישות הנפוצים.
1. התאמה לקורא מסך.

כפתור זה מפעיל פונקציית נגישות המתאימה את האתר לקוראי מסך למיניהם. קורא המסך הנפוץ ביותר הנו NVDA, הוא גם קורא מסך חינמי ואיכותי, שפועל נהדר עבור מיליוני משתמשים מהארץ ובעולם.
פונקציה זו מתאימה בעיקר לאנשים לקויי ראייה או עוורים המשתמשים במחשב אישי או לפטופ. התוכנה עצמה מקריאה את כל מה שהיא רואה על המסך, לפי סדר העדיפיות שהיא רואה לנכון. מכיוון שתוכנה זו היא בעצם תוכנת מחשב ולא אדם הקורא את התוכן, אין לה סדר הגיוני, והיא פשוט מקריאה מה שהיא רואה לנכון על פי הסדר הקיים.
הפעלת פונקציית "התאמה קורא מסך" בעצם מפעילה את ההתאמה הידנית שיצרנו, ומקריאה את תוכן העמוד על פי הסדר המתאים שנכתב באתר.
כיצד זה קורה?
אנו באקססיבל עוברים עמוד עמוד, אלמנט אלמנט, רכיב רכיב, ומסדרים את סדר הקריאה לפי ההיגיון שקיים על פני המסך.
מהו אלמנט?
אלמנטים או רכיבים הם בעצם אלו שמרכיבים את כל נראות האתר. בין האלמנטים והרכיבים שאנו פוגשים כמעט בכל אתר אינטרנט, נמנים:
- כותרות
- תפריטים
- כפתורים
- תמונות
- סרטונים
- קישורים
- טבלאות
- טפסי יצירת קשר
ועוד.
כל אלו הם בעצם אלמנטים באתר, המורכבים מרכיבים.
למשל, טופס יצירת קשר מורכב ממספר רכיבים:
כותרות, שדות, סימון ב-V (לא תמיד), תאריכון, וכמובן כפתור לשליחה, ועוד.
*חשוב*
לעתים, ישנם רכיבים שתהליך ההנגשה שלהם הוא מורכב מאד, או שלא ניתנים להנגשה. לכן, יש למצוא פתרון אלטרנטיבי, או להסתיר את הרכיב בעת הפעלת פונקציית הנגישות.
למשל, במקרה של קורא מסך:
במידה וישנה אנימצייה מרהיבה שמחליפה צבעים וצורות - אין צורך להנגיש את זה לקורא מסך. מפני שכדי להנגיש את האנימציה, נצטרך ממש לתאר את מה שקורה ברקע.
לכן הפתרון היעיל ביותר הוא להעלים את האנימציה.
מתי כן ננגיש?
כאשר ישנה גלריית פרויקטים לדוגמא, נוכל להנגיש את הגלריה, על אף שישנה תמונה של פרויקט והעיוור לא רואה אותה. אנחנו כן ננגיש אותה, ונכתוב טקסט אלטרנטיבי כגון: "תמונה מתוך פרויקט ______" ואף נוסיף תיאור: "גווני לבן, במרכז הארץ, 3 ילדים במרכז התמונה" ועוד.
2. ניווט מקלדת

בדומה ללקויי הראיה והעיוורים, להם יש קורא מסך, גם לאנשים עם מוגבלויות אחרות ישנם צרכים מיוחדים.
למשל, אדם קטוע יד, או אדם שחולה פרקינסון. וישנם עוד מגוון רחב של אנשים שלא יכולים להשתמש בעכבר. לכן, הצורך הנדרש הוא שימוש בניווט מקלדת.
כפתור ניווט המקלדת מפעיל את פרופיל הנגישות "ניווט מקלדת", שבעצם מאפשר לאתר להציג את התוכן בצורה כזו, שיהיה קל לנווט באמצעות המקלדת בלבד - ללא צורך בשימוש בעכבר.
3. חסימת הבהובים.

כפתור חסימת הבהובים, הוא בעצם מבטל מיידית את כל האנימציות, ההבהובים, הקפיצות, עצירת אלמנטים נעים ועוד - שיש באתר.
מי צריך? למשל חולי אפילפסיה.
פרופיל זה בעצם מנטרל אנימציות של גלריות, אפקטים, סרטוני רקע, ועוד.
כל זאת על מנת שלקויי ראיה או חולי אפילפסיה יהיה נח ובטוח לגלוש באתר האינטרנט שלכם.
4. כפתור גופן קריא.

ישנם המון אנשים בישראל, ולא רק לקויי ראיה, שמתקשים לקורא את הפונטים השונים הקיימים.
ברוב האתרים, כולם משתמשים בפונטים קריאים, אך ישנם כאלה שמשתמשים בגופנים מעוגלים, באותיות "כותרת", או בכתבי יד שונים. שלעתים עניינים עיצוביים כאלו, עשויים להקשות על הגולש שמתקשה בקריאה. לכן, ישנה חשיבות עליונה לכפתור זה, המבטל את הגופנים המיוחדים בהם השתמשו לצורך בנייה ועיצוב האתר, ובמקומם, כפתור "גופן קריא" מציג את כל האתר בפונט פשוט ואחיד, בד"כ פונט בשם "אריאל" או פונט בסיסי אחר המותקן באתר.
5. כפתור "הדגשת קישורים"

משתמשים רגילים של המחשב הביתי או הלפטופ, יכולים בקלות לדעת איזה אלמנט באתר הוא קישור, ואיזה הוא לא. כל שצריך לעשות הוא לעבור על אותו אלמנט עם העכבר, ומיד הסמן יתחלף לסמן קליקבלי (בדרך כלל כדוגמת גב כף יד קפוצה מלמעלה, כאצבע מורה קדימה בתנועה של לחיצה) ושורת הקישור תופיע מלמטה בתחתית מסך הדפדפן (תלוי בדפדפן וההגדרות שלו)
מכיוון שישנם אנשים שמתקשים בשימוש עם עכבר רגיל, לכן יש צורך להדגיש את הקישורים הרלוונטיים, כדי שגולש מוגבל יוכל לגלות עניין באלמנטים שונים באתר.
אילו אלמנטים יכולים להיות בעלי "קישור" לעמוד פנימי או חיצוני?
למשל:
כפתורים, כותרות, שורות מודגשות, תמונות, אייקונים, סרטונים, ועוד.
6. כפתורי הצבע והניגודיות: "ניגודיות בהירה", "ניגודיות כהה", "גווני אפור".

סעיף זה נועד לבעלי לקויי ראיה בצבעים, כגון עוורי צבעים למיניהם.
כפתורים אלו הופכים את כל האתר לצבעוניות המתבקשת. זהו סעיף שאנחנו באקססיבל מקפידים עליו מאוד מפני שההנחיות שלו הן ברורות וידועות.
למשל, באופן רגיל - צבע "תכלת" על גבי צבע "כחול" יכול להיות ברור מאד לכל גולש, אך ממש לא לעוורי צבעים.
כנ"ל כל גוון כהה על כהה, או בהיר על בהיר, על אף שניכרים וברורים כמעט לכולם, יש לייצר פרופיל מקביל לאנשים עוורי צבעים או לקויי ראייה.
היחודיות בתוכנה שלנו, היא שהקוד יודע להפוך לא רק את האתר והאזורים ה"פתוחים" לנגישים, אלא גם ממש תמונות, לניגודיות המתאימה.
מדוע צריך 3 כפתורים? למה לא מספיק רק ניגודיות בהירה? או כהה? מדוע צריך את שלושתם?
התשובה היא פשוטה.
ישנם עיוורי המתקשים בהבדלה בצבעים שונים.
למשל, סוג עיוורון הצבעים הנפוץ ביותר הוא הדלטוניזם (על שם ג'ון דלטון, מי שתיאר וחקר תופעה זו לראשונה באופן מדעי) סוג הדלטוניזם הנפוץ ביותר, הוא דווקא בקושי בהבחנה שבין ירוק לאדום (צבעים משלימים), אך כמו כן יש גם קשיים בהבחנה בין כתום לכחול, או כחול-ירוק-אדום, ירוקים וצהובים, ועוד מגוון רחב של גוונים על הספקטרום.
ניתן לקרוא בהרחבה על עוורון צבעים כאן בויקיפדיה.
ולכן, כל משתמש יוכל להחליף בקלות בין ניגודיות בהירה, כהה או גווני אפור - מותאם באופן אישי.
7. כפתור "שלח משוב"

המשוב, הוא בעצם פותח את מנהל המיילים של הגולש, ומאפשר שליחה מהירה של מייל לרכז הנגישות של האתר.
רכז הנגישות הוא בעצם אדם, המוגדר בתפקידו כמי שאחראי על תחום הנגישות מטעם העסק או המוסד אותו האתר מייצג.
מי יכול להיות רכז הנגישות? כל אחד יכול להיות. המנכ"ל, הבעלים, המזכירה, עובד תפעול, סמנכ"ל כספים, רכש, ממש כל אחד יכול להיות רכז הנגישות מטעם בית העסק או האתר.
האם רכז הנגישות צריך לעבור הכשרה או הסמכה כלשהי?
רכז הנגישות לא חייב לעבור הסמכה או הכשרה מקצועית כלשהי, אך יחד עם זאת חשוב שידע שהוא האדם המוגדר בתפקיד זה. וכל זאת על מנת למנוע אי נעימויות במצבים בהם גולש נתקל בליקויי נגישות באתר, שלח פניה למייל יצירת הקשר ולא נענה בגלל מצבים שלא ידעו למי להפנות אותו. לכן, המייל היוצא מתפריט הנגישות, מגיע ישירות לרכז הנגישות של בית העסק / המוסד.
8. כפתור "הצהרת הנגישות"

הצהרת הנגישות היא בעצם אחד הרכיבים החשובים ביותר בתהליך הנגשת האתר. היום, אתרים ללא הצהרת נגישות חשופים לתביעה מיידית, ללא הוכחת נזק או כשל נגישותי באתר.
לכן, חשוב להניח את כפתור הצהרת הנגישות בכל מקום אפשרי באתר ובצורה בולטת - על מנת לספק מענה מהיר לכל מי שמחפש את ההצהרה.
מה כתוב בהצהרה?
בהצהרה כתוב כי בית העסק שם לעצמו למטרה לאפשר לכלל האוכלוסייה, כולל לאנשים בעלי מוגבלות זו או אחרת, נגישות מלאה לאתר האינטרנט ותכניו.
כי בית העסק מאמין בזכויות שוות והזדמנויות שוות להפקת אותה תועלת מתכני האתר ולכן פועל לקידום נגישות האתרים הישראלים והפיכתם למתאימים לכלל האוכלוסייה בישראל, על פי המצוין בחוק ובתקנות הנגישות. בנוסף להנגשת האתר, גם צוות החברה עובר בימים אלו הדרכה במתן שירות לקוחות נגיש.
לספר על רמת ההנגשה באתר:
הנגשת האתר מתבצעת בהתאם לתקן הישראלי לנגישות 5568 והנחיות גוף התקינה הבין-לאומי W3C לרמה AA.
כיצד והיכן מפעילים את ההנגשה באתר?
לתאר את מיקום הלחצן, למשל: "בפינה השמאלית העליונה באתר www.accessible.org.il" , נמצא כפור "הנגשה". בעת הקלקה על כפתור זה, יפתח תפריט המציע לגולש את מגוון סוגי ההנגשות האפשריים באתר. לאחר בחירת סוג ההנגשה הרצוי, והקלקה עליו, ייטען האתר במצב המונגש. להפסקת ההנגשה, יש ללחוץ על “בטל הנגשה” המופיע גם הוא בתפריט.
וכן מידע נוסף לדוגמא:
התאמות עיקריות
צבעים:
שינוי ניגודיות צבעים על בסיס רקע כהה ו/או בהיר. התאמת האתר לעיוורי צבעים.
מקלדת:
מתן אפשרות ניווט על ידי המקלדת
תוכן האתר:
הנגשת התמונות באתר
הנגשת תפריטים באתר
הגדלת הפונט למספר גדלים שונים
התאמת האתר עבור טכנולוגיות מסייעות
הצהרת נגישות
משוב גולשים
צוות חברת אקססיבל הנגשת אתרים לישראל שואף לתת לכל לקוחותיו את השירות הטוב ביותר. במידה ובמהלך הגלישה נתקלתם בכל זאת במגבלה שהפריעה לגלישה או מנעה אותה לחלוטין, נשמח לשמוע על כך!
אנא ידעו אותנו באמצעות טופס “צור קשר“.
האתר נבדק בקורא מסך מסוג NVDA והינו מותאם לגלישה בדפדנים הנפוצים ( כרום, מוזילה, אדג’)
פרטי רכז/ת נגישות בחברה:
למידע נוסף בנושא, ניתן לפנות לרכזת הנגישות בחברה – קטי וירביאנץ
טלפון: 050-8810769 אימייל: katy@accessible@org.il
ואת פרטי חברת ההנגשה.
9. ואחרון חביב: כפתור "בטל נגישות".

כפתור בטל נגישות, בעצם מבטל את כל פרופילי הנגישות באתר, ומציג את האתר כמו שהוא מופיע לכלל האוכלוסיה, טרם הפעלת פרופיל נגישות כלשהו.
וזהו,
כאן היה עידן ו., מנכ"ל חברת אקססיבל - הנגשת אתרים לישראל.
מי יתן, ובקרוב מאד כל האתרים והאפליקציות בעולם יונגשו בקלות וביעילות עבור האוכלוסיה היקרה שלנו, אוכלוסיית לקויי הראייה, השמיעה, קטועי הגפיים, חולי האפליפסיה, הפרקינסון ועוד.