שקיפות מחירים!
אנחנו באקססיבל מאמינים במחירים הגונים, בעבודה מהירה ובשירות מצוין!
מחירון הנגשת אתרים 2024:
*אוטומטית - ללא בדיקת מתכנת, ייתכן האלמנט לא יהיה מונגש או מונגש במלואו.
תוסף אוטומטי בבינה מלאכותית, הנגשה לפי החוק בישראל
₪1,800 + מע"מ
לכל החיים!
מעדיפים לשלם לפי חודש או שנה?
גם אפשר!
מנוי חודשי: ₪60 לחודש.
מנוי שנתי: ₪480 לשנה.
תוסף בינה מלאכותית + הנגשה מלאה
בין ₪5,000 ל-₪8,500
"אנחנו בחברת אקססיבל, מציעים שירות הנגשה מלא, ברמת AA העומד בכל התקנים של ארה"ב, אירופה, והכי חשוב - החוק הישראלי.
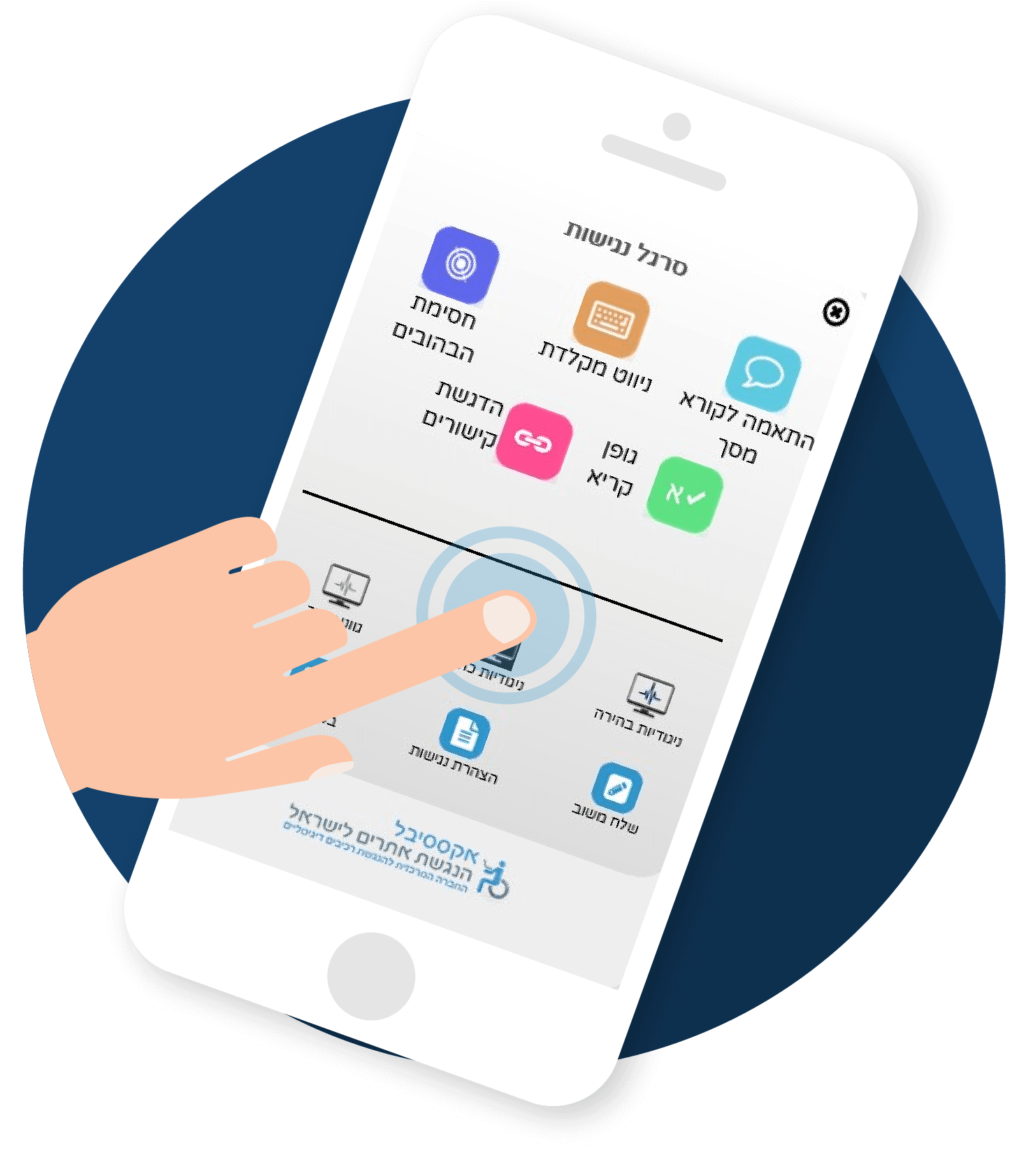
הנגשת האתר, ותפריט כלי הנגישות - בתחילת כל עמוד תמצאו תפריט נגישות המאפשר שימוש מלא לאנשים מוגבלים, על פי התקן הישראלי הנדרש בחוק:
- לשנות את ניגודיות הצבעים.
- לדלג ישירות לתוכן העמוד, לתפריט הראשי ולחיפוש, באמצעות שימוש במקלדת.
- לעצור תנועה של טקסטים ותמונות, לצמצום עומס והסחות דעת.
- להדגיש קישורים
- לעבור למצב "קורא מסך"
- לעבור למצב "ניווט מקלדת"
- לשנות את גופן הטקסטים לגופן קריא יותר.
- לשלוח משוב לאחראי על הנגישות
- לעבור לדף הצהרת הנגישות.
- כל הפעולות באתר ניתנות לביצוע באמצעות מקלדת בהתאם למוסכמות לניווט מקלדת וטיפול במלכודת מקלדת במידה וישנן.
- התאמות למשתמשים עיוורים – האתר מותאם לגולשים המשתמשים בתוכנות קורא מסך התאמת האתר כוללת:
- מבנה כותרות תקין .
- טקסטים חלופיים לתמונות.
- חלוקת האתר לאזורי ניווט ואזור תוכן מרכז ואפשרות לדילוג ביניהם.
- שימוש ב WAI-ARIA לשיפור יכולת הפירוש של קורא המסך.

כל הפעולות באתר ינתנו לביצוע באמצעות מקלדת .
כמו כן יתווסף מנגנון עקיפת בלוקים המאפשר לדלג ישירות לתוכן העמוד, לתפריט הראשי ולחיפוש, באמצעות שימוש במקלדת. וכן יוטמע דף הצהרת נגישות.
- במידה וצריך תוכן אלטרנטיבי לתכני תמונה או וידאו, הם יסופקו בידי הלקוח.
- במידה ויהיו כשלים במערכת האתר שלא מאפשרים הנגשה לכתחילה, הם יתוקנו בידי הלקוח.
- במקרים בהם יידרשו הוספת תכנים לאתר בין היתר: עמוד הצהרת נגישות, מפת אתר, כפתור חיפוש, כפתורי רדיו בטפסים וכדומה, שאינם קשורים לתהליך ההנגשה כחוק, אלא לתהליך הבניה / עיצוב של האתר - אלה יבוצעו בידי מי שמתחזק / מעצב / בונה את האתר של הלקוח בהתאם לדרישות שלנו.
לאחר ביצוע ההנגשה יוטמע "תו אתר נגיש", וכן יינתן מסמך המאשר את נגישות האתר הכולל אחריות מלאה על נגישות האתר.
1. ניגודיות צבעים:
הנגשת אתרי אינטרנט ואפליקציות במחשב ובמובייל עבור אנשים בעלי מוגבליות תאפשר לגלוש באתר האינטרנט שלכם, ולהנות מכל התוכן שיש לכם להציע לקהל הרחב. בין אם מדובר באתר תוכן, אתר תדמית, אתר להזמנת כרטיסים, אתר מידע, ואף אתרי מכירות , אך גם תשפר את חווית האתר עבור בעלי לקויי ראייה בכך שהאתר יותאם עם ניגודיות בצבעים על מנת להקל על מוגבלים בעלי ליקויי ראייה בניגודיות כהה ,בהירה ומונוכרום.
ביצוע התאמות צבעים ותצוגה של האתר עם שימוש בטכנולוגיה מתקדמת Colour Contrast Analyser הדוגמת את צבע הרקע וצבע הטקסט של האלמנט ונותנת את התוצאה הניגודית לרמה AAA - הרמה הגבוהה ביותר.
אדם בעל לקות ראייה או שאינו רואה צבע בבירור , מבחין בקלות בטקסטים ועיצובים הודות לשימוש בצבעים בולטים יחסית לרקע.


2. דילוג ישיר לתוכן העמוד, לתפריט הראשי ולחיפוש באמצעות שימוש במקלדת:
אתרי אינטרנט כוללים מנגנונים המאפשרים למשתמש לדלג (ניווט) בין אזורי התוכן החוזרים באתר ולאפשר גישה ישירה באמצעות ניווט מקלדת לאזורים השונים בדף ללא צורך לעבור בין כל הלינקים והכפתורים בדרך לנקודה מסויימת (תפריטים , קפיצה ישירה לתוכן , רכיב חיפוש אתר וכדומה.)
והם חשובים ביותר לעיצוב האתר ולשמירה על מבנה סדור .
האזורים שיש לאפשר אליהם גישה ישירה:תוכן העמוד , תפריט הראשי , פוטר , מפת אתר , צור קשר וחיפוש אם ישנו אם קיים אזור חשוב נוסף בדף כדאי לאפשר גישה ישירה גם אליו.
3. עצירת תנועה של טקסטים ותמונות וצמצום עומס והסחות הדעת.
בהנגשת אתרי אינטרנט ומובייל כוללים חסימת הבהובים ועצירת תנועה של טקסטים , סרטוני וידאו , גלריות/סליידר בבאנר, גלריות מוצרים וכדומה. ומספק מנגנון עצירה והפעלה המונגש עבור בעלי המוגבלויות השונות: כבדי ראיה, לקויי ראיה וכבדי מקלדת ומאפשר להנות מאתרכם על אף העיצוב והיופי שבו.


4. הדגשת קישורים
בהנגשת האתר לניווט מקלדת וקורא מסך , באמצעות ניווט עם מקש הטאב , כאשר הפוקוס מתפקס על קישור או כפתור תינתן פוקוס ויזואלי כך שתכליתו של כל קישור תהיה ברורה מהטקסט עצמו. או מההקשר בו נתון.
ותאפשר חווית משתמש מושלמת!
5. הנגשת פרופיל קורא מסך
אנשים בעלי מוגבלות כבדי ראיה המעוניינים להשתמש באתרי אינטרנט בכלל ובאתר שלכם בפרט ולהנות מכל התוכן שיש לכם להציע לקהל הרחב ולבצע פעולות כמו משתמש רגיל , יכולים לעשות זאת בעזרת תוכנות הנקראות קורא מסך. שהינו מאפשר לנווט ולתפעל בקלות את המחשב.
תוך שימוש בתוכנת NVDA היא תוכנת קורא מסך עבור אתרי אינטרנט במחשב וכן שימוש בתוכנת VoiceOver. מטרתה הוא לאפשר לאנשים עם מוגבלות כבדי ראייה או לאנשים המתקשים לשמוע את תוכן האתר הכתוב על מסך המחשב כמו כן ישנה אפשרות בתוכנה אף לקבל תאור על הטקסט הכתוב באתר, בעזרת התוכנה המשתמש יכול לקבל תיאור קולי ע"י הוספת תגיות ARIA הנתמכות במידה גבוהה בכל הדפדפנים :Safari , Chrome Firefox , IE וכדומה.
וזאת שאינו משפיע על העיצוב או על הפונקציונאליות הטבעית של האלמנטים בדף.


6. הנגשת פרופיל ניווט מקלדת
הנגשת האתר לניווט מקלדת והתאמתו לבעלי מוגבלות בכבדי מקלדת שאינם יכולים לנווט עם העכבר היא מתן אפשרות לניווט מלא באתר באמצעות מקלדת בלבד ולתת מענה הולם לחווית משתמש באתרכם כמשתמש רגיל, שזהו אחד מהכללים החשובים ביותר בנגישות.
ניווט בעזרת המקלדת , האתר תומך בניווט בעזרת המקלדת על ידי שימוש במקש ה TAB , במקשי החצים ,ולחיצה על מקש Enter תפעיל את הקישורים השונים. בניווט עם מקש הטאב תינתן פוקוס ויזואלי לקישורים ולכפתורים במצב של פוקוס עליהם.
7. שינוי גופן הטקסטים לקריא יותר
שינוי גודל הגופן , על מנת להקטין או להגדיל את גודל הגופן .
ניתן לשנות את גודל הטקסט מבלי לאבד את התוכן מבלי לפגוע בפונקציונליות של האתר. כדי לגרום לאנשים בעלי מוגבלות בליקויי ראייה לצפות בתוכן האתר בגודל הגופן המתאים להם ולתת חווית משתמש מקסימלית.


8. שליחת משוב לאחראי על הנגישות
כדי ליצור עבור אנשים בעלי המוגבלויות השונות אפשרות להנות מאתרכם ובכל מה שהינו מציע לקהל הרחב, ישנה אפשרות לשלוח משוב לאחראי הנגישות באתר, ולקבל פידבק על נגישות האתר , וכן לשיפור ושדרוג חווית המשתמש באתר.
9. הצהרת נגישות
בהנגשת אתרי אינטרנט ואפליקציות ישנה חובת פרסום בדף הצהרת נגישות מטעם הנציבות לשוויון זכויות לאנשים עם מוגבלות שהינו מעיד על נגישות עבור אנשים בעלי המוגבלויות השונות. וכולל בתוכו הן בהנגשת האתר והן בהסדרי נגישות המבנים והמקום.


10. מבנה כותרות תקין
בהנגשת אתרי אינטרנט יש לבדוק האם מבנה הכותרת תקין והינו עומד במבנה היררכי של הכותרות . כותרת רמה 1 (h1) , רמה 2 (h2) ,רמה 3 (h3)וכו , יש לשמור על רצף הדרגתי של הכותרות . בכל דף נגיש ישנה חובה לכותרת רמה 1 (h1) בכל דף -המתארת את אופי הדף (במקרים רבים טקסט כותרת זו זהה ל title של הדף) .
בכל דף צריך להופיע כותרת רמה 1 פעם אחת , שאר הכותרת אין הגבלה אך חובה לשמור על רצף הדרגתי בין הכותרות.
11. טקסטים חילופיים לתמונות וודיאו
בהנגשת אתר לאנשים בעלי מוגבלות כבדי ראייה יש לתת לתמונות תחלופה טקסטואלית ע"י שימוש בתגיות ARIA . תוך שימוש בתגית alt . אין לתת תאור לתמונות אווירה או כל מידע שאינו רלוונטי למשתמש. הוספת התגיות לתמונות על מנת שקורא המסך יקריא את תאור התמונה , או הטקסט המופיע על גבי התמונה.
יש לספק עבור כל רכיבי המדיה באתר תחלופה טקסטואלית של התוכן וההתרחשות שברכיב הוידאיו.
וזאת כדי לתת למשתמש המוגבל חווית גלישה מהנה ללא פספוס מידע או התרחשות.